WEBページの読み込む容量を視覚的に測定してくれる「Pingdom Website Speed Test」
WEBサイトやブログを運営していると、表示速度の改善やサイトの軽量化をしたくなります。やはり閲覧する方も、表示がもっさりとしているよりも、サクサクと閲覧できた方が気持ちよく見られますよね。
SEO的にも、表示速度が速い方が評価は高くなります。
また、レスポンシブデザインだと、スマートフォンで閲覧した際にも同じページが表示されるので、1ページの容量が大きいと、通信量が多くなってしまいます。その為、可能な限り1ページの容量は少なくした方が、ユーザーに優しいサイトになります。
それでは、どのようにして1ページの容量を調べれば良いでしょうか。
「Pingdom Website Speed Test」を利用すれば、1ページの読み込み量を調べることができます。
・Pingdom Website Speed Test 公式サイト
http://tools.pingdom.com/
HTMLや画像、JSやCSSファイルなどの読み込みが視覚的に表示
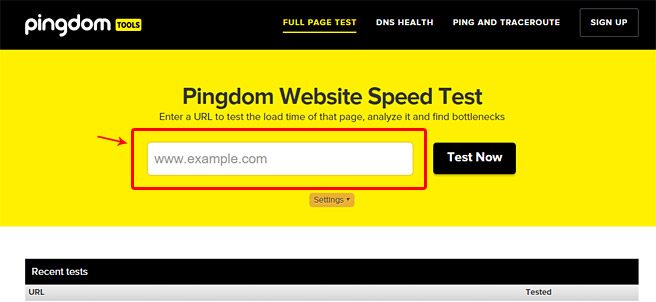
サイトにアクセスすると、以下のような画面が表示されます。

「Recent tests」には、最近テストされたURLが表示されています。
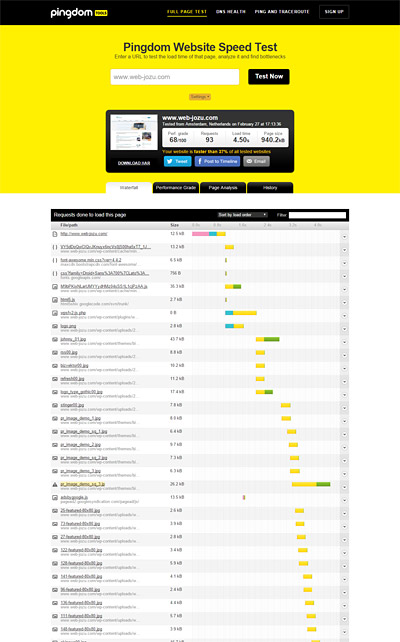
「www.example.com」と書かれているボックスに、1ページの読み込み量を調べたいURLを入力して、「Test Now」をクリックします。すると、読み込まれるHTMLや画像、JSやCSSファイルなどが、どのように読み込まれているかが表示されます。

上記は、WEB上手のトップページの実行結果です。
自分の中では300kb~400kbくらいの容量かと思っていたのですが、なんと940kbもありました。
今の時代だから、まだ940kbという容量は許されますが、以前にこの読み込み量だと、表示が遅くて仕方がない重さだと思います(^^; Pingdom Website Speed Testを使うと、どのファイルが、どのタイミングで読み込まれているかを、視覚的に見ることができるので、とても便利だと思います。
中のページに関しては、1ページ1.6MBもありました。。。
Google Adsenseや楽天ウィジェット、WP Social Bookmarking Lightなどが、読み込むファイル量が多く、少々考えどころではあります。ただ、これらのファイルは表示が済んだ後に読み込んでいるようなので、体感的にはそこまで影響はなさそうです。
あくまで目安ではありますが、これをもとにサイトの表示速度の改善を行っていきたいですね。













コメントする