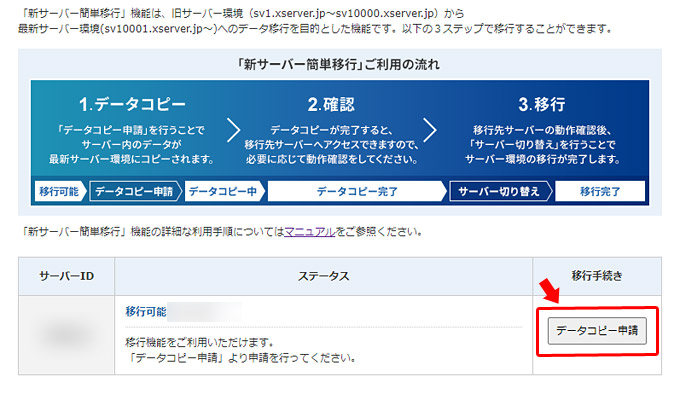
エックスサーバーの「新サーバー簡単移行」の流れ。どのくらい高速化?
- WEB
- 投稿者:WEB上手 | 2020年8月22日
この記事を簡単に書くと…
- エックスサーバーがCPUやメモリを増強した新サーバーの提供を開始
- 既存ユーザーも「新サーバー簡単移行」ツールで無料で簡単に新サーバーに移行できる
- 新サーバーへの移行の手順や、実際に高速化されているかの検証

コスパが良くて、高速なことで知られる「エックスサーバー」ですが、2020年2月末にサーバーの環境をグレードアップしました。高速CPUの『AMD EPYC(Rome世代)』が採用(従来のCPUよりも1.5倍の処理速度だそうです)され、アクセスが集中した場合も従来より高速で安定したサイトの運用が可能に。
さらに『オールNVMe』RAID10(ストライピング+ミラーリング)構成が採用され、WEBサイトの表示速度も高速化。搭載メモリも従来の256GBから512GBへ倍増し、プログラムの処理性能の高速化されたのです。今までも、私の知っている共用サーバーの中では、ダントツで高速なサーバーだったのですが、さらなる高速化と安定化をするなんて。。。
しかも、今まで使っているユーザーにたいしても、新しいサーバーに簡単に移行できるツールを用意してくれており、無料で簡単に移行が出来るのです。他のサーバーではありえないサービスですよね。
>> WordPressの高速化やセキュリティ強化なら「エックスサーバー」
ただ、全ユーザーがすぐに移行できるわけではなく、準備が整ったサーバーから、移行ができるようになっています。そして、私の使っているサーバーも、待ちに待った移行が出来るようになりました!3月末から提供されているので、5ヶ月ほどでついに新サーバーに移行です!
そこで、実際にどのくらい速度などが変わるのか、また「新サーバー簡単移行」ツールを使うと、どのくらい簡単に新サーバーに移行できるのか、などの諸々の手順などを紹介したいと思います。
目次
管理画面から「新サーバー簡単移行」の申請
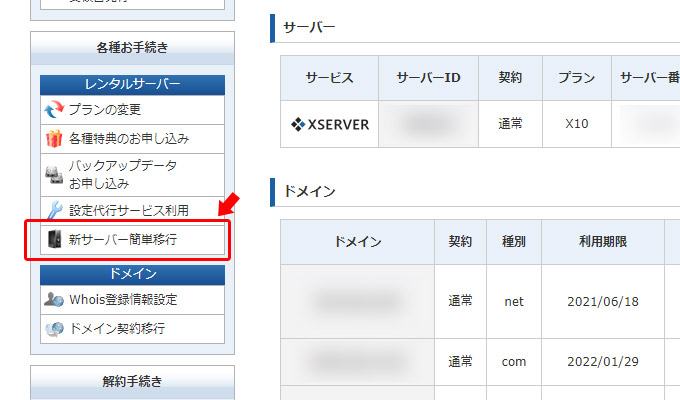
まずは、Xserverアカウント(旧インフォパネル)にログインをします。ログイン後、左メニューの「各種お手続き」の項目に「新サーバー簡単移行」というボタンがありますのでクリックします。
・Xserverアカウント(旧インフォパネル)
https://www.xserver.ne.jp/login_info.php

すると、契約中のサーバーの一覧が表示され、新サーバーに移行可能かどうかの可否が表示されています。移行が可能な場合「移行手続き」の項目の「データコピー申請」というボタンになっていますので、クリックします。

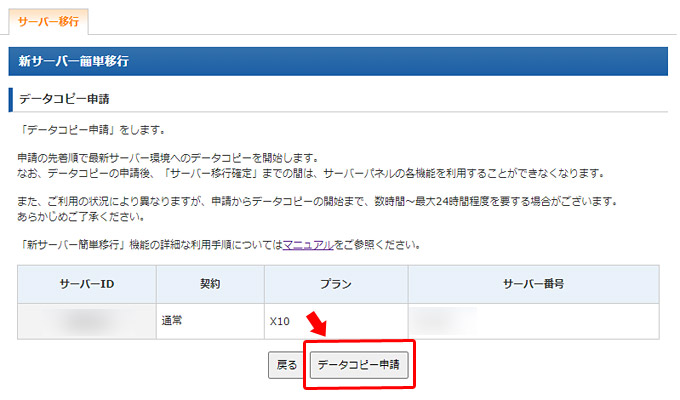
さらに確認の画面が表示されますので「データコピー申請」をクリックします。

すると「申請を承りました」という旨のメールが届きます。
すぐにコピー(移行)が開始されるわけではなく、コピーの準備が整ったらコピーが始まって、終わったらまた連絡が届くようです。今回は、15時頃にデータコピー申請を出したところ、次の日の明け方の5時頃にコピーが開始されて、朝の10時頃にコピーが完了しました。もしかすると、アクセスの少ない時間帯にコピーが開始されるようになっているのかもしれませんね。
ログの確認やファイル操作も可能
データコピーが完了すると、メールが届いていますので、再び管理画面にログインをして、「新サーバー簡単移行」の画面まで遷移します。移行期限が定められており、1週間くらいで新サーバーに切り替える手続きを進める必要があるようですね。

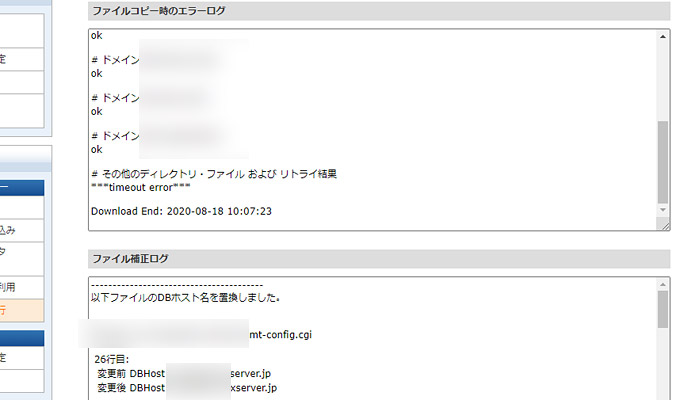
今回、コピーの完了メールに「移行できなかったファイルがありました」という旨の記述があったので、気になっていたのですが、その場合には「データコピー実行ログ閲覧」という画面から確認することが可能です。
ログを見ると、各ドメインのディレクトリはOKが出ているのですが、「その他」のディレクトリでエラーが出ているようです。そこで、FTPで確認してみみると、ドメインを設定した際に作られたディレクトリ以外に、ファイルをアップしていたディレクトリがあり、それがエラーの原因だったようです。このエラーは気にしなくても良さそうですね。
他にも「ファイル補正ログ」というエリアでは、プログラムに記述されているサーバー番号を、自動で書き換えてくれていました。すごいですね。。。

他にも「移行元・移行先への操作」をクリックすると、それぞれのファイルマネージャーを開いてファイルの操作したり、phpmyadminを開いてDBの操作をすることも可能となっています。基本的には、何もしなくても大丈夫かと思います。

「hosts」ファイルを編集して、新サーバーでの動作確認
すぐにサーバーの切り替えを行いたいところですが、まずは新サーバーでサイトが正常に表示されるかを確認することをおすすめします。新サーバーのサイトを確認するには、パソコン内の「hosts」ファイルを編集して、ブラウザで新サーバーが表示されるようにする必要があります。
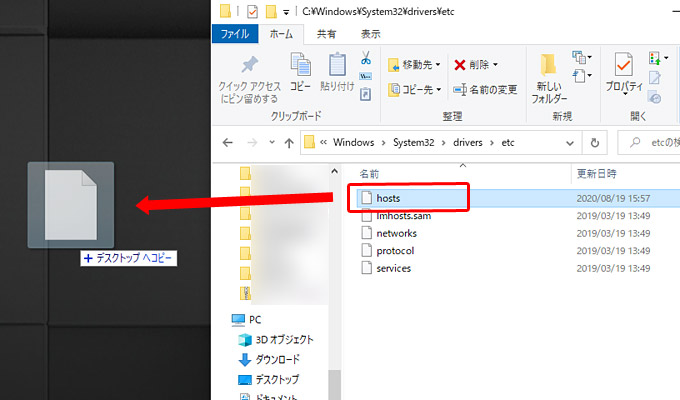
Windowsユーザーであれば「C:¥WINDOWS¥system32¥drivers¥etc¥hosts」のフォルダ内に「hosts」というファイルがあります。Macユーザーであれば「/etc/hosts/」のフォルダ内になります。
このファイルをテキストエディタで開いて、編集する必要があるのですが、管理者権限の関係で通常に開いただけでは編集ができません。手っ取り早い方法としては、まずは「hosts」ファイルをデスクトップなどにコピーします。
「hosts」ファイルをマウスでデスクトップ上までドラッグし、「Ctrl」キーを押したまま離します。これでデスクトップにコピーされますので、コピーされたファイルをテキストエディタで開きます。

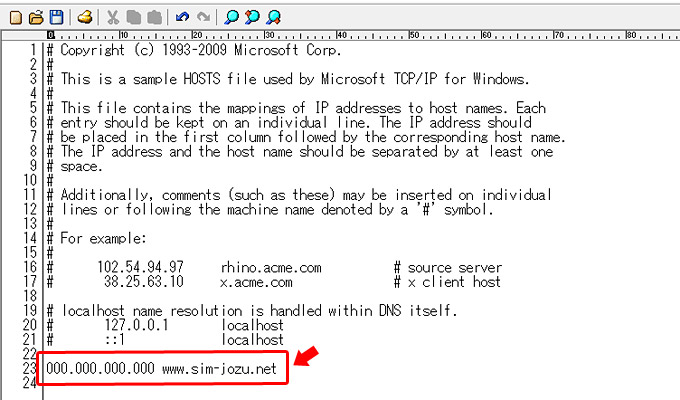
「hosts」ファイルを開いたら、一番最後の行に以下のように記述しましょう。

「新サーバーのIPアドレス + 半角スペース + ドメイン名」です。設定しているドメインを全て記述します。
例えば新サーバーのIPアドレスが「123.456.78.901」で、ドメイン名が「www.example.com」だとしたら「123.456.78.901 www.example.com」となります。設定しているドメインを全て記述したら、ファイルを保存して、元の「hosts」の場所にドラッグして上書きします。
これで準備は完了です。
一度、ブラウザ(インターネットを閲覧するアプリ)を全て閉じてから、開きなおします。念のため、パソコンを再起動すると、確実かもしれません。これにより、hostsを編集したパソコンだけが、新しいIPアドレスを参照するようになるのです。
その為、ブラウザで通常通り自分のサイトを閲覧すると、新サーバーの内容が表示されています。例えばドメインが「www.example.com」だとしたら、普通に「http://www.example.com」を表示すれば、新サーバーの内容が表示されています。
この状態で、WEBサイトが正常に表示されているか、動作確認を行いましょう。複数のドメインが設定されている場合には、全てのドメインの確認をすることをおすすめします。問題なければ、いよいよ新サーバーへの切り替えを進めます。
その前に、編集した「hosts」ファイルは、元の状態に戻しておきましょう。つまり、一番下の行に記述した内容を削除して保存すれば完了です。
・動作確認について(エックスサーバー 公式サイト)
https://www.xserver.ne.jp/manual/man_domain_checkproxy.php#hosts
サーバーの切り替えを進めて移行の完了
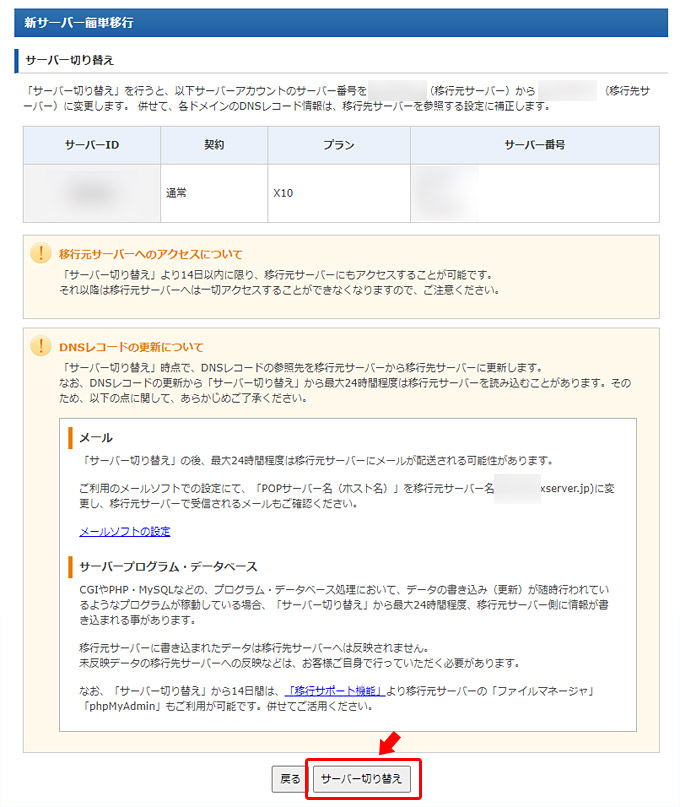
新サーバーでのWEBサイトの表示に問題がないことを確認したら、サーバーの切り替えを進めます。先ほどの「新サーバー簡単移行」の画面に戻り、「サーバー切り替え」ボタンをクリックします。

最後に、サーバーを切り替える際の注意点などが表示されます。基本的にはサーバーの番号が変わりますので、設定しているメールやFTP情報などのサーバー番号を自分で変更する必要があります。注意事項を読んだら「サーバー切り替え」をクリックします。これで新サーバーへの切り替えは完了です!1~2時間もすると、新サーバーの内容が表示されるようになります。

実際にWEBサイトが高速化されているかどうか検証
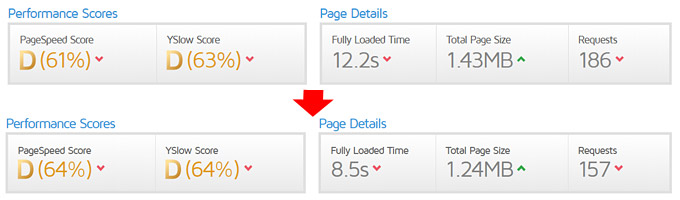
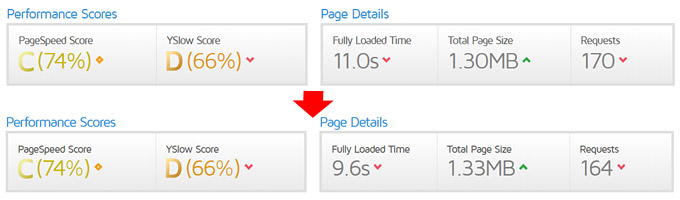
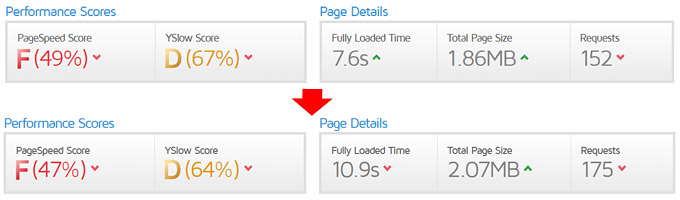
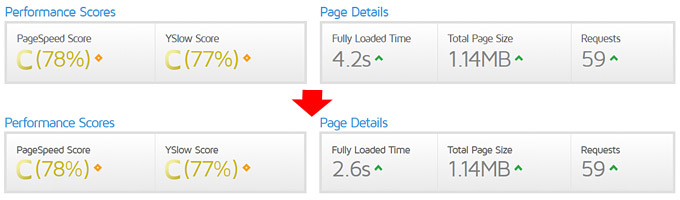
それでは、新サーバーに移行したことで、実際にどのくらいの高速化が実現されているかを確認してみましょう。移行する前と後で、GTmetrixで計測してみました。
サイトA 少しスコアアップ

サイトB 変わらず

サイトC 少しダウン

サイトD 変わらず

スコア的には、ほとんど変わりませんでした(^^;
確かに、もともとサイトが表示される速度に不満はないほど、サクサクと表示されていたので、新サーバーに移行してからも、そんなに表示の速さは変わらないように思えます。
ただ、WordPressの管理画面での遷移に関しては、若干早くなっているように感じます。フロントサイドは、キャッシュプラグインなどでキャッシュしている為、サーバーの処理の速さはそこまで影響しない可能性があります。
ですが、WordPressの管理画面に関しては、サーバー側で処理をしてから表示させる為、サーバーの性能が大きく関わってきます。その為、今回の新サーバーへの移行の効果が表れているものとみられます。
また、フロンド側に関しても、アクセスが多いサイトの場合には、恩恵を受けられるのではないでしょうか。
まとめ
エックスサーバーは、ロリポップやさくらインターネットなどと比べると、利用料金は安くはないですが、その分サーバーも安定していますし、速度も高速です。
さらに、色々な大手のレンタルサーバーと比べても、早くPHPの新しいバージョンに対応したり、サーバーの高速化やセキュリティの向上など、サービスを良くしてくれます。今回の新サーバーへの簡単移行ツールのようなものも、無料で提供してくれるのも、他のサーバーではなかなかないサービスだと思います。
ある程度の規模のWEBサイトを目指すなら、エックスサーバーはおすすめです!
・新サーバー簡単移行 ご利用手順(エックスサーバー 公式サイト)
https://www.xserver.ne.jp/manual/man_order_servertransfer_flow.php
【エックスサーバー 関連記事】
>> WordPressの高速化やセキュリティ強化なら「エックスサーバー」
>> ロリポップからエックスサーバーへのWordPressの移行(移転)の流れ
>> 10万ページビューまではロリポップ。それ以上はエックスサーバー
>> 2019年ついに提供開始!WordPressが最大10倍高速化(キャッシュではない)
>> XSERVERがより高速に!オールSSDでnginx導入およびHTTP/2に対応













コメントする