PhotoshopでWebP形式の画像を扱えるようにする手順
- WEB
- 投稿者:WEB上手 | 2020年9月12日
この記事を簡単に書くと…
- 次世代の画像フォーマットにはHEIF(ヒーフ)やWebP(ウェッピー)などがある
- WebPはSafariも2020年秋から対応。IE以外の主要なブラウザで使えるように
- PhotoshopでもプラグインをインストールすればWebP形式の画像を扱える

2020年9月現在では、WEBの画像フォーマットと言えばJPEGですが、次世代の画像フォーマットを使うことで、写真の品質を落とさずに、より軽量化することが出来るようになります。次世代の画像フォーマットにはHEIF(ヒーフ)やWebP(ウェッピー)などがあります。
>> 「HEIF(ヒーフ)」のブラウザやPhotoshop等の対応状況は?
HEIFはMac版のPhotoShopでは対応しているようなのですが、Windows版ではまだ対応していません。それに対してWebPは、2020年5月にWebPの公式サイトから、Photoshop用(Win版/Mac版)のプラグインの提供が開始されました。このプラグインをインストールすることで、WebP形式の画像を扱うことが出来るようになります。
・WebPShop(WebP公式サイト)
https://developers.google.com/speed/webp/docs/webpshop
HEIFはライセンス料の高さが問題になっているようなのですが、WebPはGoogleが開発しているだけあって、画像形式の普及を優先にしている感じですね。2020年秋に登場予定のSafari14からはWebPも対応されるようになり、IE11以外の主要なブラウザでは、WebPに対応することになります。それでは、PhotoshopでWebP形式の画像を扱えるようにする手順を紹介します。
Photoshopにプラグインをインストールする
WebPをPhotoshopで使えるようにする為には、WebP公式サイトよりプラグイン「WebPShop」をダウンロードして、インストールするだけで完了です。まずは以下のGithubからプラグインをダウンロードします。
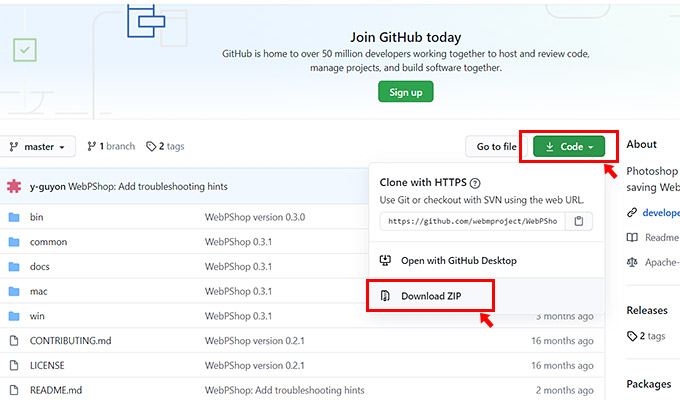
以下のURLからGithubにアクセスし、画面右側にある「Code」をクリックします。メニューが表示されますので「Download ZIP」をクリックするとプラグインがダウンロードされます。
・WebPShop(Github)
https://github.com/webmproject/WebPShop

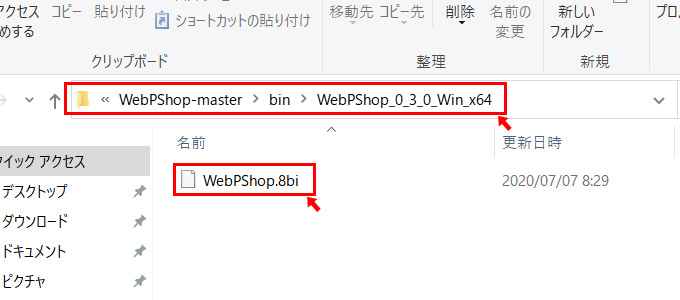
ダウンロードしたフォルダを開きます。Windowsの場合は「WebPShop-master\bin\WebPShop_0_3_0_Win_x64」の中の「WebPShop.8bi」を、Macの場合は「WebPShop-master/bin/WebPShop_0_3_0_Mac_x64」の中の「WebPShop.plugin」がプラグインのファイルになります。

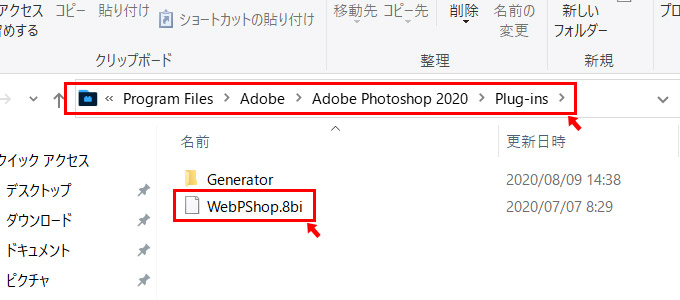
PhotoShopがインストールされたフォルダを開きます。Windowsの場合は「OS(C)\Program Files\Adobe\Adobe Photoshop/Plug-ins」の中に、先ほどの「WebPShop.8bi」を入れます。Macの場合は「/Applications/Adobe Photoshop/Plug-ins」の中に、先ほどの「WebPShop.plugin」を入れます。

これでプラグインのインストールは完了です。
Photoshopを再起動して、WebPが扱えるようになったか確認してみましょう。
PhotoshopでWebP形式の画像を扱う
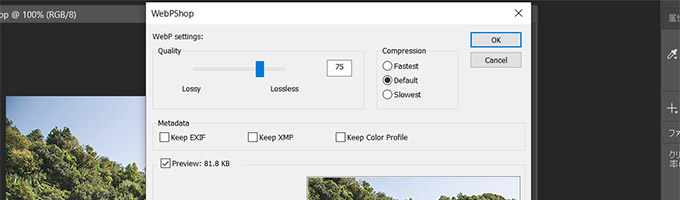
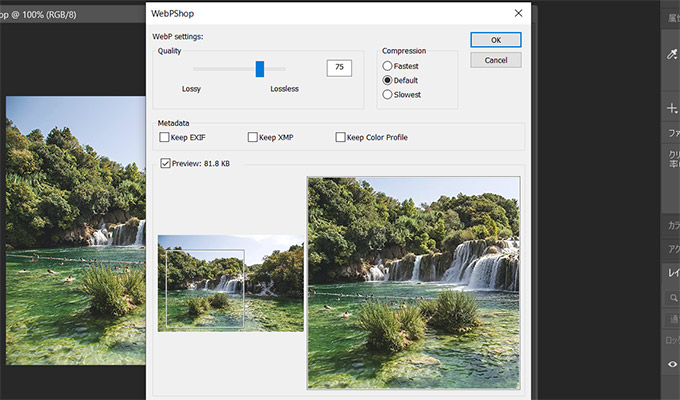
PhotoshopでWebP形式で画像を保存するには、「書き出し」ではなく「保存」や「別名で保存」から画像を保存します。すると「ファイルの種類」で「WebP」が選択できるようになっており、ダイアログから「プレビュー」にチェックを入れることで、画像の具合を確認しながら圧縮することも可能です。

参考までにこちらがJPEG形式の画像(画質70)です。(ファイル容量 158KB)

参考までにこちらがWebP形式の画像(画質75)です。(ファイル容量 84KB)

JPEG形式とWebP形式の画像を見比べてみると、ファイル容量がかなり軽くなっているのに、画質は違いが判らないくらいです。これぞ次世代の画像形式ですね!また、WebP形式の画像も、Photoshopにドラッグすれば開けるようになっています。
まとめ
WebP形式は、2020年の秋からSafariに対応されます。これにより、IE11に対応されることはありませんが、Google ChromeやFirefox、Operaなどの主要なブラウザで対応されることになります。今後は1~2年くらいかけて、画像の形式はJPEGからWebPに置き換わってくるかもしれませんね。
WordPressを使っている場合には、簡単にWeb対応することが出来ますので、是非対応を進めておきましょう。
>> WordPressで簡単にWebP対応をする手順やブラウザの対応状況













現在では、
>以下のURLからGithubにアクセスし、画面右側にある「Code」をクリックします。メニューが表示されますので「Download ZIP」をクリックするとプラグインがダウンロードされます。
の方法でダウンロードしても、解凍したフォルダにbinフォルダはありません。
情報をいただきましてありがとうございます。
ダウンロード方法が変わっていたのですね。
修正するようにします。