Googleマップを簡単に作成してWEBサイトに貼り付けできるツールを公開
- WEB
- 投稿者:WEB上手 | 2017年10月20日
この記事を簡単に書くと…
- Googleマップを実際の完成画面を見ながら簡単に作成できる
- 地図に表示させる項目やテキストをチェックして入力するだけ
- Google MAPS API キーを取得済であれば1分程度で地図を作ることも可能

WEBサイトに簡単に地図を表示できる「Google Maps」。
その「Google Maps」を、簡単にWEBサイトに埋め込みできるコードを生成できるツール「Google Mapsを簡単に作成するツール(v3対応)」を公開しました。
>> Google Mapsを簡単に作成するツール(v3対応)
以前もこちらのツールは公開していたのですが、Google Maps APIのバージョンがv3になってから、対応していなかった為、公開を中止していました。v3対応版をやっと用意できましたので、紹介させていただきます。
地図を掲載したい場所を検索
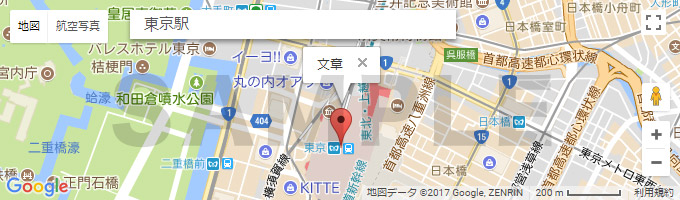
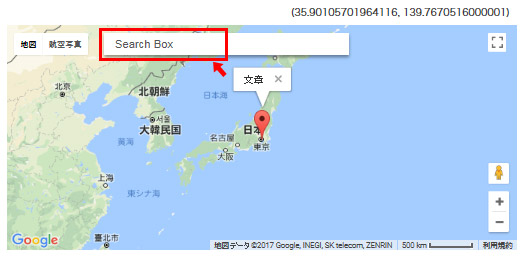
まずは、掲載したい地図の住所や場所を「Search Box」に入力して検索します。

すると、目的の場所が地図に表示されます。
WEBサイトに表示させたい縮尺や位置になるように調整しましょう。
こちらのツールで書き出されたコードを使わなくても良い、という場合には、地図の中心の座標は、地図の右上に表示されていますので、こちらの座標だけ使うことも可能です。
地図の大きさや地図に表示させる項目の設定
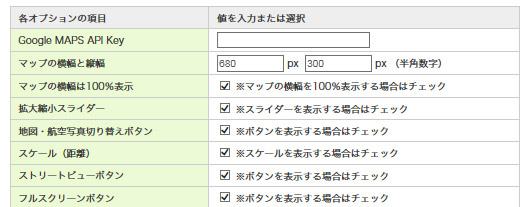
次に地図の大きさや、表示させる項目を選びます。

ここで変更すると、実際に先ほどの地図の表示が変わるようになっています。
地図の大きさも実際に変わるので、地図の大きさは検索する前に変更してしまった方が、最終的な調整が楽かもしれませんね。
v3からは、「Google MAPS API Key」を取得しなければ、地図は表示されませんので、「Google MAPS API」のサイトで取得するようにしましょう。
・Google Maps API – Google Developers (公式サイト)
https://developers.google.com/maps/?hl=ja
マップのサイズですが、レスポンシブデザインでスマホ等に対応している場合、横幅を100%にする必要があるかと思います。その場合には、「マップの横幅は100%表示」にチェックを入れます。横幅を固定にする場合にはチェックを外して、「マップの横幅と縦幅」を指定してください。その他の項目の説明になります。
各項目の説明
【拡大縮小スライダー】 マップの右下に表示されている「+」と「-」のボタンです。
【地図・航空写真切り替えボタン】 マップの左上に表示されている「地図」「航空写真」のボタンです。
【スケール(距離)】 マップの右下に表示されている「縮尺の距離」の表示です。
【ストリートビューボタン】 マップの右下に表示されている人型のアイコン(ペグマン)です。
【フルスクリーンボタン】 マップの右上に表示されている「□」アイコンです。
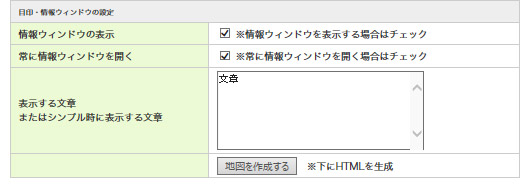
地図に表示する目印と情報ウィンドウの設定
目印にはテキストを表示することも可能となっています。
最後に、その目印と情報ウィンドウの設定をします。

【情報ウィンドウの表示】 こちらにチェックを入れると、目印にテキストを表示できます。
【常に情報ウィンドウを開く】 こちらにチェックを入れると、常にテキストが表示されています。チェックを外すと、目印をクリックすることで情報ウィンドウが開くようになります。
最後に「地図を作成する」ボタンをクリックすると、コードが生成されます。
生成されたコードをコピペして完了
「地図を作成する」で生成されたコードは、以下のボックス内に表示されます。

こちらに表示されたコードを、Google マップを表示させたいページの該当部分に貼り付けることで、地図を簡単に表示することができます。「コピーする」ボタンをクリックすれば、IEであればコードが全てコピーされます。
また、生成されたコードには<html>や<body>などの基本的な部分まで記述されています。それと同じように該当のページ貼り付けるようにすることで、正常に表示されるかと思います。
地図の<script>部分ですが、生成されたコードでは<head>内に記述してありますが、<body>内に貼り付けても正常に動作します。<head>がテンプレートで全ページ共通になってしまっている場合には、<body>内に貼り付けるようにしましょう。
「作成・更新・動作チェックする」ボタンをクリックすると、コードが新しく書き換えられると同時に、実際に表示される地図のプレビューを確認することが出来ます。
まとめ
Googleマップは、拡大縮小が出来たり、ストリートビューで実際の写真を見ることもできて、とても便利ですよね。しかも、道路やお店が変わっても、地図が自動で更新されるので、大変重宝します。
是非このツールで簡単に地図を作成して、会社やお店の紹介ページでGoogleマップを使ってみてください!
>> Google Mapsを簡単に作成するツール(v3対応)
他にも、htpasswd用暗号化ツールやQRコード作成ツール、全角半角変換ツールやパスワード生成ツールなど、「JavaScript」や「PHP」のカテゴリで色々なツールを公開しております。













コメントする