デュアルディスプレイで作業効率化。余っているなら絶対おすすめ
- WEB
- 投稿者:WEB上手 | 2017年6月7日
この記事を簡単に書くと…
- 余っているディスプレイがあるならデュアルディスプレイがおすすめ
- HDMI-DVIを変換できるケーブルもAmazonなどで売っている
- 100均の「小物入れ」と「まな板」で高さ調整

私は20.1型のワイドディスプレイを使っています。
決して小さくはないのですが、仕事で使っていると、もう少しディスプレイが大きいと、ウィンドウをたくさん並べて作業ができるのにな。。。 という願望はあります。とはいえ、画面サイズの大きい新しいディスプレイを購入するほどのことではありません。
そんなある日、仕事仲間がデュアルディスプレイで作業をしている現場を目の当たりにしました。これは便利!ということで、余っているディスプレイがあったので、ディスプレイを買い替えるのではなく、デュアルディスプレイにすることで、お金をかけずに作業領域を広げることにしました。
目次
パソコン本体の端子を確認する
現在はDVI端子でディスプレイを接続しています。
2台目として利用するディスプレイは、DVI入力とVGA入力を備えているタイプになります。あとはパソコン側に、2台目のディスプレイを繋げられるか、本体の背面を見てみると。。。

使っているDVI端子の他には、HDMI端子しかありません。
VGA端子があれば、そのまま接続できたのですが、残念。
こちらのパソコンには、インテルのオンボードグラフィックの他に、NVIDIAのグラフィックボードを積んであります。その為、インテルのグラフィックボードに、VGAケーブルで2台目のディスプレイを接続することが出来るのですが、それだとデュアルディスプレイにはなりません。同じグラフィックボードで2台のディスプレイを接続する必要があります。
ということで、パソコン側のHDMIから出力して、2台目のディスプレイのDVIに入力させることにします。その為には、HDMI-DVI変換ケーブルが必要になります。丁度、Amazonでベストセラー1位の商品を発見!1.8mで629円というお求めやすさ(^^)
>> Amazonベーシック HDMI-DVI 変換ケーブル – 1.8m (タイプAオス- DVI24pinオス)
Amazonのコスパの良い変換ケーブルを購入
Amazonのオリジナル商品(Amazonベーシック)は初めて購入しました。
とてもシンプルで各国共通という感じですね。

そして、こちらがAmazonから届いたHDMI-DVI変換ケーブルです。

このように、片側がDVIのオス。

もう片側がHDMIのオスになっています。

DVIとHDMIは、どちらが出力・入力になっても大丈夫なようです。
ということで私の場合は、HDMIをパソコンからの出力、DVIをディスプレイへの入力として接続しました。
念のため、パソコンの電源を落としてから接続し、ケーブルを接続してから起動したところ。。。 早速、デュアルディスプレイとして起動されました。ただ、メインにしたいディスプレイが逆だったので、設定を変更します。
デュアルディスプレイの設定を変更する
デスクトップ画面で右クリックをして「画面の解像度」をクリックします。(Windows 7)
Windows 10の場合には「ディスプレイ設定」をクリックします。
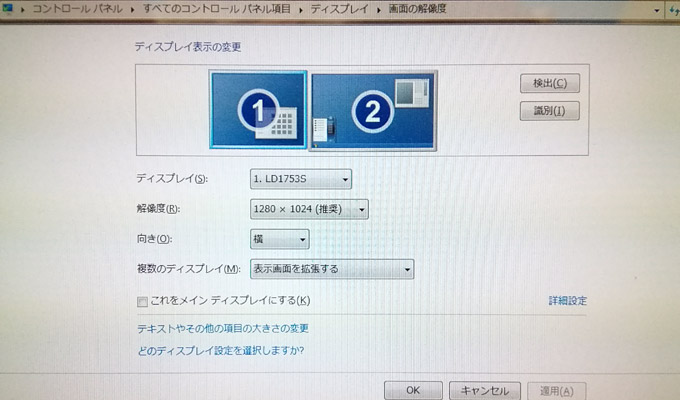
すると、このような画面が開きます。

ディスプレイの「1」と「2」のイラストが描かれていますね。これが2台のディスプレイを認識している状態です。ディスプレイが1台の場合には、「1」しかありません。
私の場合、DVIに接続している「2」のディスプレイを左側・メインにしたいのですが、現在は2台目にHDMIに接続した「1」のディスプレイが左側・メインとなってしまっています。そこで、イラストの「2」のディスプレイのイラストをドラッグして「1」の左側に移動します。
そして「ディスプレイ」の項目で、メインにしたいディスプレイを選択し「これをメインディスプレイにする」にチェックをいれます。これで「適用」または「OK」をクリックすることで、意図通り1台目のディスプレイが左側に来て、さらにメインディスプレイになりました。
メインディスプレイになると、タスクバーが表示されます。
一方、サブディスプレイにはタスクバーが表示されません。
これで、デュアルディスプレイの完成です!

と思ったら、2台目に接続したディスプレイ(写真右側)の高さが調整できない。。。 左側のディスプレイも高さは調整できるのですが、これ以上は下がらないのです。
これでは、画面がずれてしまって使いづらいですね(^^;
100均商品でお手軽に高さ調整
そこで100均で、ディスプレイの下に小物入れを置くことにしました!
これにより、ついでにパソコンデスクの上の小物もしまって、綺麗になります(^^)
まずは、小物入れ。
近くのダイソーには、丁度良い商品がなかったのですが、キャンドゥにありました!
高さは約7cm。幅は約14cmで奥行きが約19cmになります。

1個で、丁度良い大きさのものがなかったのと、1個だとディスプレイの重さで真ん中あたりが下に押されて、引出が開かなくなる懸念があります。ということで2個並べて使うことにしました。2個並べることで幅は約28cmになります。1個108円で2個購入したので216円です。
小物入れはプラスチックなので、ディスプレイの重さでたわんでしまう可能性があります。そこで、ディスプレイの重さが分散されるように板を挟みます。

こちらもキャンドゥで購入したまな板(108円)です!
料理をするわけではありません(^^)
丁度良い大きさの板だったので、これにしました。
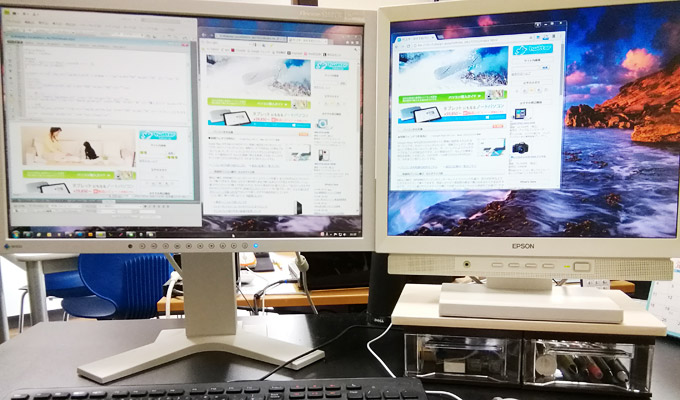
今度こそ、デュアルディスプレイの完成です!

高さもぴったりと揃って、ずれもなくスムーズに画面を移動させることができます。本当は、画面の色や大きさなどを同じにする為に、全く同じディスプレイを使った方が良いのでしょうが、今回は即席のデュアルディスプレイですので仕方がありません(^^)
合計953円でデュアルディスプレイの完成
かかったお金は、ケーブルの629円と100均で購入した高さ調整の為の商品が324円。合計で953円になります!953円で、こんなにも作業領域が広くなりました!
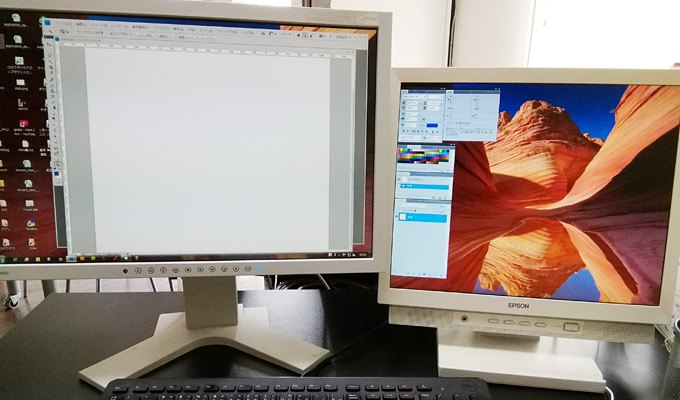
作業領域が広がれば、例えば、Dreamweaverで編集をしながら、IEとChromeで同時に動作確認をすることも可能です。例えば、Photoshopでラフを制作する時に、ワークスペースを1つのディスプレイで目一杯使って、パネル類を2台目のディスプレイに配置して作業をすることができるようになります。
デュアルディスプレイにすることで、かなりの作業効率化が図れますね。
こんなことなら、もっと早くしておけば良かったです。。。(^^;
まとめ
もし余っているディスプレイがあるなら、デュアルディスプレイを検討してみましょう!作業スペースが広がることで、ウィンドウを閉まったり出したり、よけたりする手間が減る為、かなり仕事の効率が良くなります。













コメントする