Android スマホで明朝体を表示させたい場合の対処法
- Design
- 投稿者:WEB上手 | 2020年1月18日
この記事を簡単に書くと…
- Android スマホには明朝体のフォントが搭載されていない為表示できない
- WEBフォントのGoogle Fontsなら無料で日本語フォントを使える
- 「Noto Serif JP」を読み込むことでAndroid スマホで明朝体の表示が可能に

Andorid スマホには、以前から明朝体のフォントがインストールされていません。その為、font-familyで「serif」などの明朝体フォントを指定しても、ゴシック体で表示されてしまいます。
パソコン版では、明朝体で綺麗に表示されているのに、スマホで閲覧する場合にはゴシック体で表示されてしまうと、せっかくのサイトの雰囲気が台無しになってしまいますよね。。。 そこでAndorid スマホでも明朝体で表示されるようにする方法をご紹介します。
Google Fontsが無料で使えて便利
Android スマホで明朝体を表示させたい場合には「WEBフォント」を使いましょう。アルファベットや数字だけをセリフ体(明朝体)にしたいだけであれば、サーバー用のフォントを用意して、サーバーに配置しておけば、一番手軽なのですが、日本語の明朝体の場合、ファイルの容量が大きい為、そういうわけにはいきません。
そこで以前紹介した、無料で使えるGoogleのWEBフォントがおすすめです。
>> 「ヒラギノ角ゴ」にソックリ!無料で使えるOpen Type フォント「Noto Sans JP」
今回は明朝体のフォントを使いたいので、「Noto Serif JP」を使います。まずは、以下のURLよりGoogle Fontsの日本語フォントのページへアクセスしましょう。
・Google Fonts(公式サイト)
https://fonts.google.com/?subset=japanese
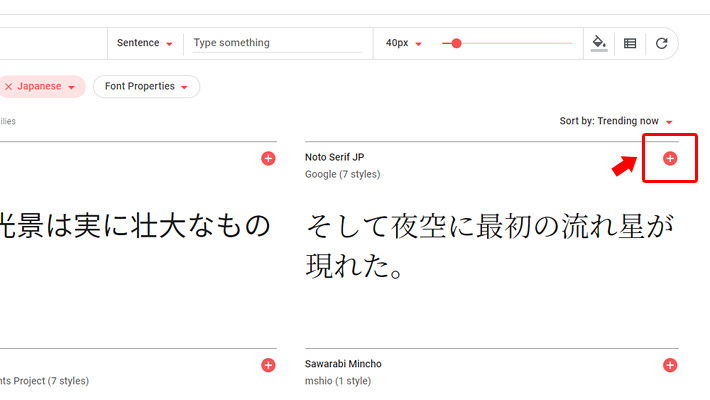
明朝体としては、他にも「Sawarabi Mincho」を使うことが出来るのですが、今回は「Noto Serif JP」を使う場合で紹介します。「Noto Serif JP」の右横に「+(追加)」アイコンがありますのでクリックします。

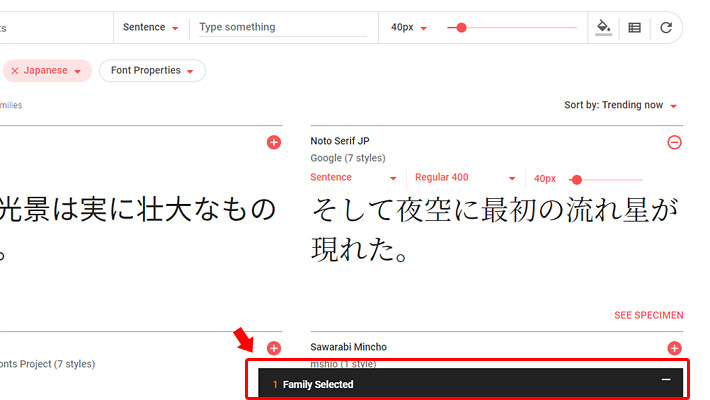
すると画面下の方に「1 Family Selected」という黒い枠が表示されますので、こちらをクリックします。

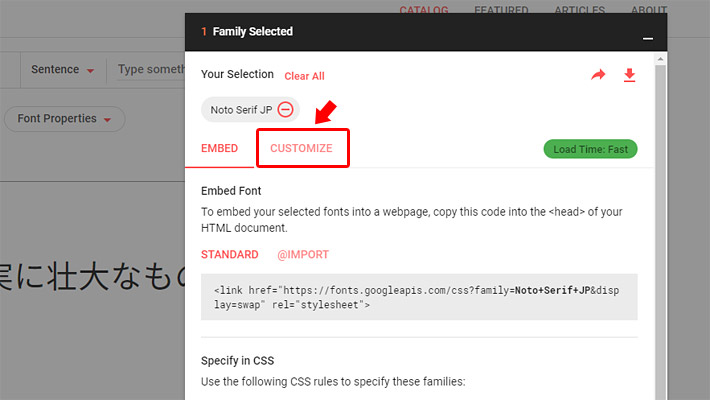
こちらには、HTMLに貼り付けるためのソースなどが表示されているのですが、日本語のフォントを使う場合、これだけでは足りません。さらに「CUSTOMIZE」ボタンをクリックします。

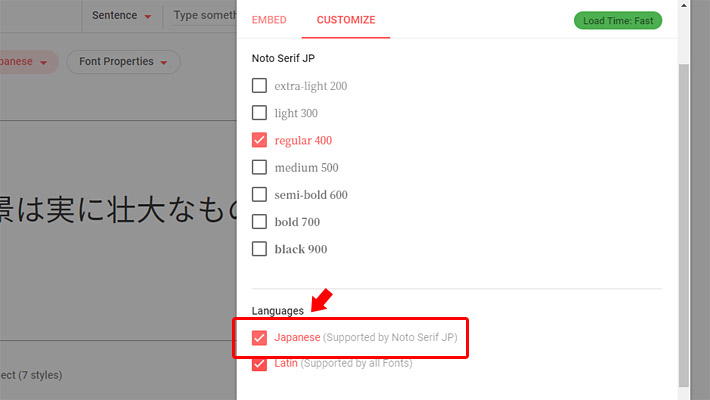
カスタマイズの画面では、フォントファミリーも追加することが可能です。(書体によって異なります)もし、細い書体や太い書体を使いたい場合には、チェックを入れることで、書体が追加されるようになります。
ただ、その分読み込まれるファイル容量が多くなってしまうので、極力使わないものにはチェックを入れないことをおすすめします。そして、一番重要なのが「Languages」の項目の「Japanese」にチェックを入れることです。

これで準備は完了です。
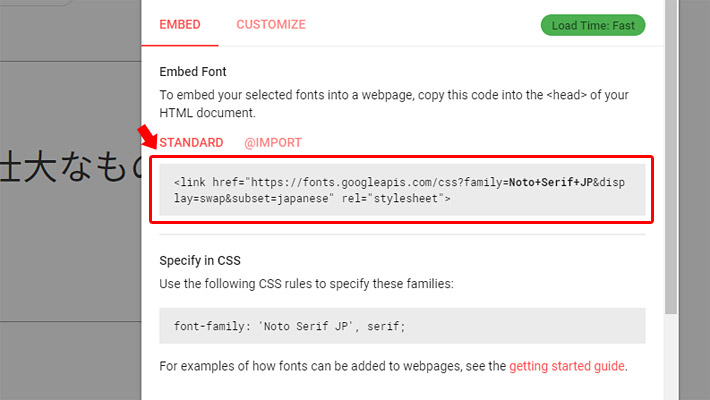
「EMBED」のボタンをクリックしてソースが表示されている画面まで戻りましょう。「STANDARD」の項目に書かれているlinkタグを、HTMLのhead内に記述して、明朝体を表示させたいフォントのCSSに「Noto Serif JP」を指定してあげればOKです。

HTMLへの記述例
明朝体を表示させたいWEBサイトのHEAD内に<link>で読み込むか、CSS内にimportさせることで、「Noto Serif JP」を読み込みます。記述としては以下のようになります。
@import url(‘https://fonts.googleapis.com/css?family=Noto+Serif+JP&display=swap&subset=japanese’);
または
<link href=”https://fonts.googleapis.com/css?family=Noto+Serif+JP&display=swap&subset=japanese” rel=”stylesheet”>
そして、フォントを適用させたい箇所にCSSで以下のように記述してあげます。
font-family: ‘Noto Serif JP’, serif;
まとめ
これでAndroid スマホでも明朝体を表示させることが出来るようになるのですが、やはりWEBフォントですので、読み込みは気になるところです。(Googleの技術により、読み込みは最小限になっているようです。)
近い将来、Android スマホにも「Noto Serif JP」を標準で搭載してくれると良いのですね。













コメントする