2016年6月からGoogle Maps API Keyが必須!サイトに埋め込んでいるなら要注意
WEBサイトに地図を表示したい時にGoogle Mapsは便利ですよね。
拡大縮小の操作はもちろん、地図の更新も自動で行ってくれます。
WordPressでGoogle Mapsを表示する際には、直接JavaScriptの記述ができない為、プラグインを使ってGoogle Mapsをページ内に埋め込むことになります。代表的なものとしては「MapPress Easy Google Maps」があります。
Google Maps API Keyが再び必要に
その「MapPress Easy Google Maps」なのですが、2016年6月28日にプラグインが更新された際に「Google Maps requires an API Key on public sites. Please update your MapPress Settings」というエラーが表示されるようになりました。
調べてみると、何やら2016年6月22日よりGoogle MapsをWEBサイトに埋め込む際には、Google Maps API Keyが必要になるようです。昔はGoogle Maps API Keyが必須で、その後必要なくなったのに、また必要になるなんて。。。 面倒ですね。
今まで埋め込んでいた地図に関しては、Google Maps API Keyを入れなくても表示されていますが、そのうち表示されなくなる可能性があります。少なくとも、新規にWEBサイトを立ち上げた際にはGoogle Maps API Keyが必要になります。
昔とは違って、「Google Developers Console」というページで取得することになるのですが、ページが英語交じりで、とても分かりづらい。。。 ということで、Google Maps API Keyを取得する手順を紹介します。
Google Maps API Keyを取得する手順
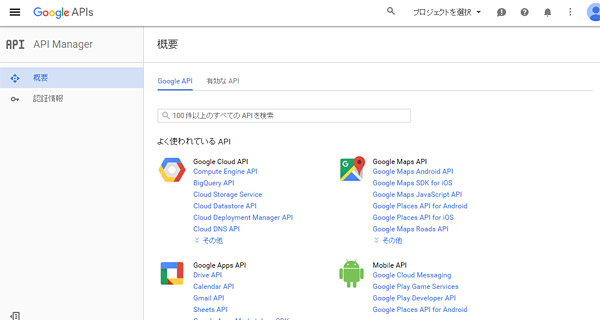
まずは「Google Developers Console」にアクセスします。
※アクセスするにはGoogleアカウントが必要です。
・Google Developers Console
https://console.developers.google.com/
アクセスすると早速分かりづらい画面が。。。

Google Maps API Keyを取得するには、「プロジェクト」が必要になります。
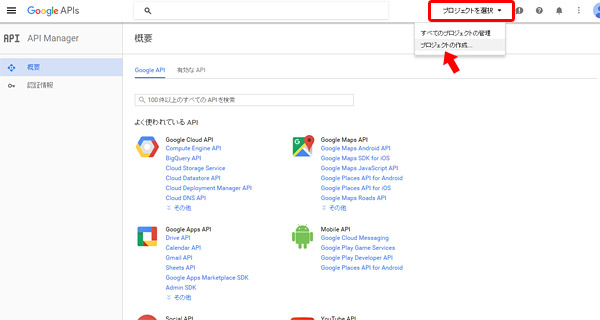
画面右上の赤枠で囲った部分「プロジェクトを選択」をクリック → その中の「プロジェクトの作成」をクリックします。

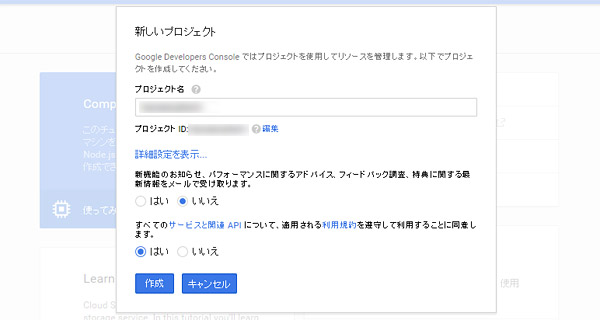
プロジェクトの作成画面が表示されます。

利用規約に同意する場合には「はい」にチェックを入れて「作成」ボタンをクリックします。
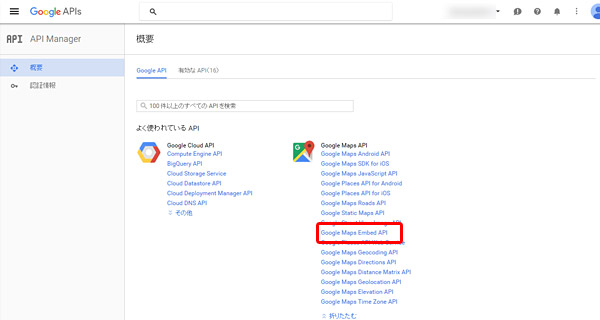
するとプロジェクトが作成されて、元の画面に戻りますので、Google Maps APIの項目の「その他」をクリックします。さらに項目が増えますので「Google Maps Embed API」をクリックします。
有効にするAPIは、利用しているサービスにより異なります。
以下のページにサービス毎に必要なAPIが紹介されていますので参考にしてみてください。
・必要な API はどれですか? (Google 公式サイト)
https://developers.google.com/maps/documentation/api-picker?hl=ja

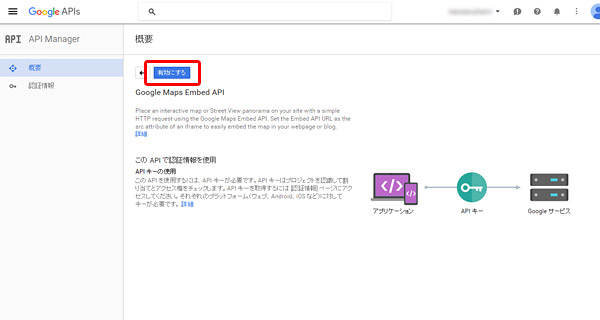
すると、Google Maps Embed APIを有効にする為の画面が表示されますので「有効にする」をクリックします。

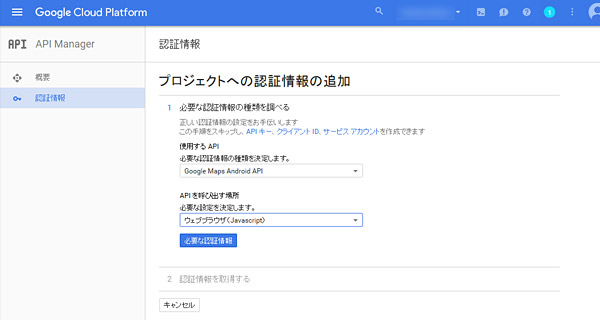
「プロジェクトへの認証情報の追加」が表示されますので、以下のように選択して「必要な認証情報」をクリックします。
【使用する認証情報の種類】 Google Maps Embed API
【APIを呼び出す場所】 ウェブブラウザ(Javascript)

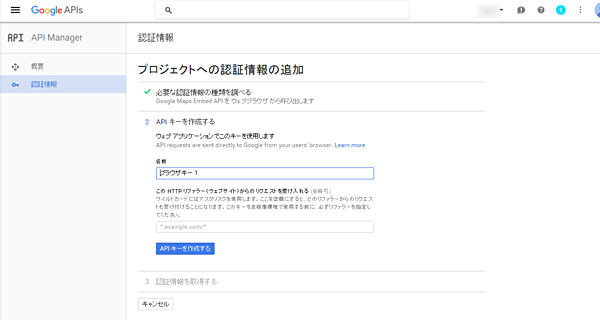
次に「プロジェクトへの認証情報の追加」が表示されますので、以下のように選択して「APIキーを作成する」をクリックします。
【名前】 好きな名称
【このHTTPリファラー(ウェブサイト)からのリクエストを受け入れる】
WEBサイトのURL

例えばWEBサイトのアドレスが、www.example.comだったとします。
hoge.example.comなどのサブドメインで利用することも想定して、「*.example.com」と入力しておくことができます。
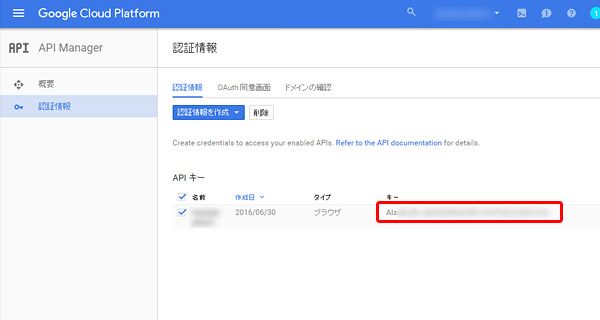
これでGoogle Maps API Keyの取得は完了です!

赤枠で囲った「キー」の項目の文字列がGoogle Maps API Keyになります。
念のため、「Google Maps JavaScript API」も有効にしておきましょう。最初の画面に戻り、「Google Maps JavaScript API」をクリックすると、「有効にする」というボタンが表示されますので、こちらをクリックします。これで、完了です。
埋め込んでいる地図へのGoogle API Keyの設定方法
「MapPress Easy Google Maps」の場合には、設定画面で「Google API Key」の項目にコピペして「変更を保存」すれば、エラーは表示されなくなります。
WordPressではなく、JavaScriptを記述して直接地図を埋め込んでいる場合には、以下のような記述があるかと思います。
<script src=”https://maps.googleapis.com/maps/api/js”></script>
↓
<script src=”https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&language=ja®ion=JP”></script>
または、以前に埋め込んだマップであれば、以下のような記述の可能性があります。
<script type=”text/javascript” src=”//maps.google.com/maps/api/js?sensor=false”></script>
その場合でも、以下の最新の記述に置き換えておいた方が、良いかと思います。
<script src=”https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&language=ja®ion=JP”></script>
「YOUR_API_KEY」の文字を、今回取得した「Google Maps API Key」と置き換えます。
これで無事に「Google Maps API Key」の設定は完了です。
Google Maps APIの詳細はGoogleのサイトをご覧ください。
・Google Maps API
https://developers.google.com/maps/?hl=ja













コメントする